Función PAR o IMPAR:
Ejercicio Funciones básicas JavaScript
En este ejercicio JavaScrip nos piden crear una función que reciba un número y nos indique si este número es PAR o IMPAR utilizando el conocimiento matemática que el resto dividir por cero un numero par es igual a cero.
Este código está incluido en el encabezado de una pagina HTML por lo que se ejecuta automáticamente al abrir un pagina que lo tenga.
CUALQUIER CONSULTA EN LOS COMENTARIOS EL FINAL DE LA PAGINA.
PSEUDOCÓDIGO
- Solicito un numero al usuario y lo cargo en la variable “numero”
- Invoco a la función con la variable ingresada como parametro y cargo el resultado en la variable “resultado”.
- Muestro el valor de “resultado”.
- Función
- Utilizo la división entera entre 2 (%) y evaluó el resultado.
- Si es 0 entonces retorno el valor “par”
- Si no entonces retorno el valor “impar”
PROBAR CODIGO – BAJAR EJEMPLO – PDF
CODIGO FUENTE EN HTML
Pueden copiar el código a continuación en el bloc de notas y guardar como .html para probarlo o colocar la parte del script que esta en negrita dentro del contenedor (JS) de https://codepen.io/pen 
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=iso-8859-1″ />
<title>Función PAR o IMPAR: Ejercicio Funciones básicas JavaScript</title>
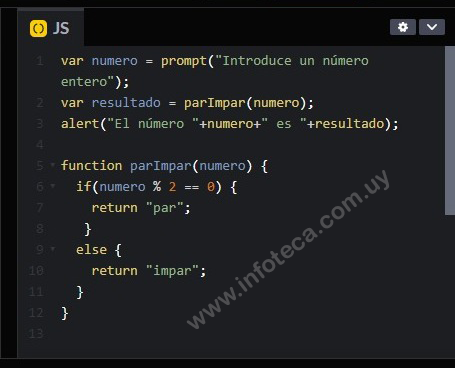
<script type=»text/javascript»>
var numero = prompt(«Introduce un número entero»);
var resultado = parImpar(numero);
alert(«El número «+numero+» es «+resultado);
function parImpar(numero) {
if(numero % 2 == 0) {
return «par»;
}
else {
return «impar»;
}
}
</script>
</head>
<body>
</body>
</html>